Figma’s Embrace Of Developers And AI Expands And Evolves Design
With Figma becoming the darling of the design world, Adobe moved last fall to acquire the company for $20 billion. And Figma may also now win the hearts of more and more developers — who already make up 30% of its users — with the announcements it made last week at Config 2023, its annual user conference.
Bridging Design And Development The Right Way
Great collaboration doesn’t mean everyone doing everything together all the time. Different team members need different tools and need to shift between working together and solo, depending on the task. Recognizing this, Figma is helping make designs more expressive, scalable, and rapid to implement:
- Adding logic for prototypes to act more like the real thing. By adding conditionals and math to interconnections in Figma between UI elements such as a button and cart in a prototype, designers can now express more precisely how they should affect each other.
Impact: less time lost to guesswork and rework on the dev team - Adding variables for designs to scale and evolve more efficiently. Figma users can now use variables to implement design tokens specifying sizes, colors, and other parameters in a reusable fashion — and also make variables Boolean (true/false) and scope them to specific contexts to make designs leaner and cleaner.
Impact: fewer tedious tasks, more time for high-value creative work - Adding tools and views for developers to feel more at home and productive. The new dev mode shows a canvas filtered based on which sections designers have marked as “ready for dev.” It also gives developers familiar-feeling inspector tools for examining objects’ properties in detail systematically.
Impact: more efficient turn-taking in the collaboration process
Stepping Smartly Into AI-Assisted Digital Product Creation
Since generative AI is so powerful (many plug-ins are AI-based already on Figma’s community site) but also problematic at times, it was refreshing that AI-related talks and announcements at Config were optimistic about the potential but also grounded. As one keynoting engineer pointed out, “making a proof of concept is trivial, but then actually getting a large language model to do anything reliably is really, really hard.” To do it right, Figma is:
- Expanding its AI talent pool. It just acquired Diagram, a startup making AI-driven plug-ins, to grow its already established machine-learning team. Diagram’s plug-ins tap AI for tedious tasks such as finding source files from screenshots or naming layers automatically based on their contents.
- Building proof-of-concept demos. Members of the Diagram team showed various AI demos. One of them was an assistant called Genius (an impressive demo, despite the misleading name!) that generated a draft website design in response to this simple prompt: “a website that helps you discover nearby restaurants and make reservations for them.”
- Exploring thought experiment prototypes. Diagram also showed prototypes of capabilities such as letting a user simply type a prompt like “top nav bar” directly into an empty UI element frame and seeing it self-populate with a draft design as a result.
- Envisioning the big picture. Noah Levin, VP of product design, painted Figma’s vision for using AI during: 1) brainstorming for sparking ideation, clustering results, and summarizing notes; 2) core design for making first drafts, variations, and fleshing out flows; and 3) implementation to clean up designs, generate code, and match components. He pithily summed up the vision as being about “raising design’s ceiling and lowering its floor.”
We Predict That Figma Will Add Modes For Other Roles, Too
These moves from Figma clearly lay a foundation, in terms of strategy and architecture, for the platform to serve as an ever more versatile hub for digital product creation teams. It started with designers. It expanded to developers. We predict that product managers will be next, then user-experience writers and researchers.
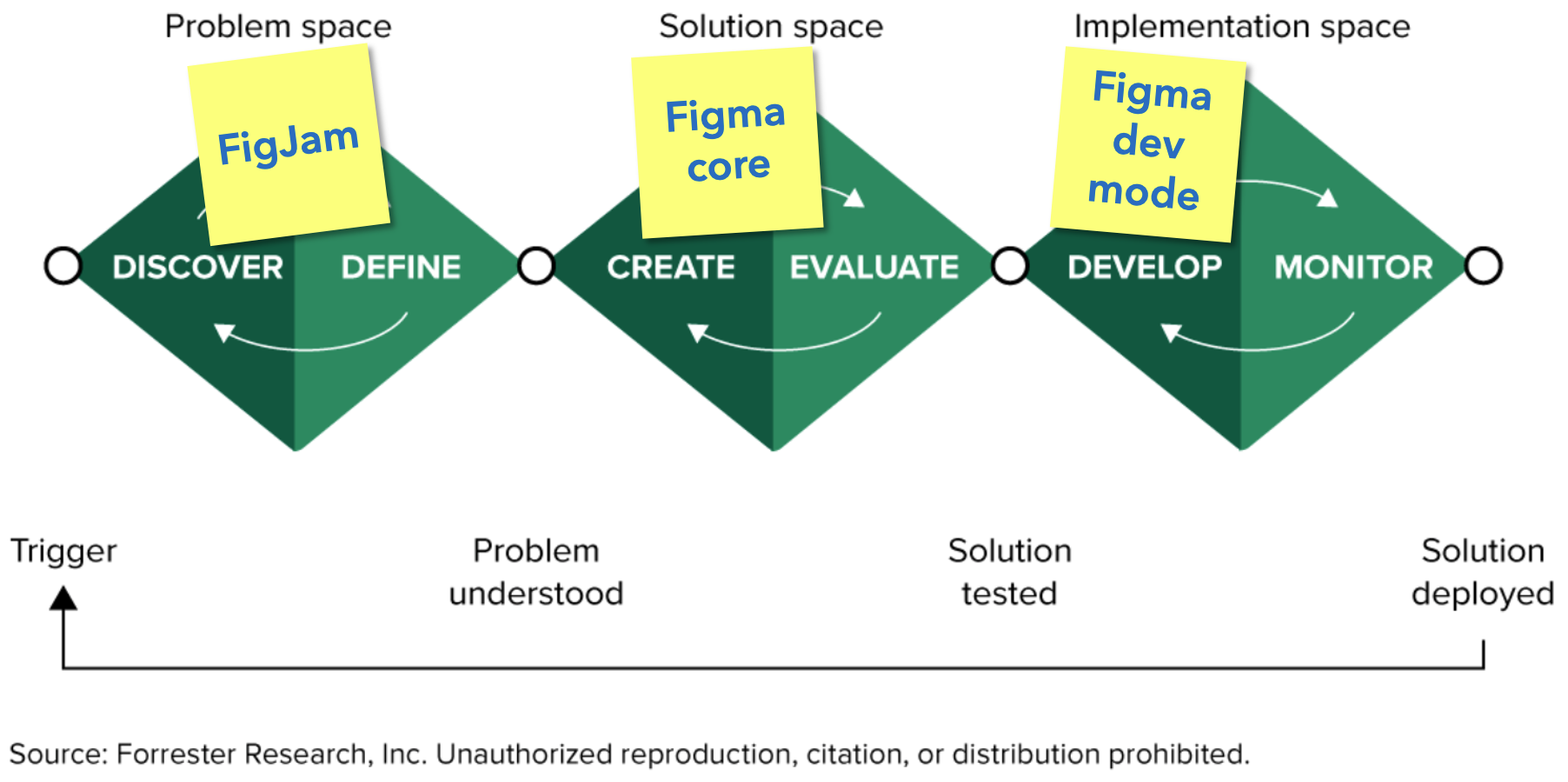
The company will need to strike a balance between executing fast on this vision and spreading itself too thin. But it’s ambitiously ranging across more of the design framework by addressing: 1) the problem space through its FigJam offering; 2) the solution space through its core design offering; and 3) the implementation space through dev mode and related features:

Figma’s increasingly cross-functional trajectory bodes well for the future of digital experience creation. And fundamentally, it advocates for a more inclusive and collaborative redefinition of design itself.
Let’s Connect
If your company has expertise to share on these topics, feel free to submit a briefing request. And if you’re a Forrester client and would like to ask me a question, you can set up a conversation with me. You can also follow or connect with me on LinkedIn if you’d like.
Thanks to my colleagues Gina Bhawalkar and AJ Joplin for suggesting helpful edits to a draft of this blog post.
