Get Your Design System Right: Approach It Like A Product
When you hear “design system,” what words come to mind? If you’re like most design leaders I speak with in my role as an analyst covering this space, “consistency,” “scale,” and “components” are the words that bubble up. And that makes sense because it’s true that design systems help teams scale good product design decisions and apply consistent terminology, interactions, and design patterns from product to product to improve the customer experience (CX). Reusable components are key to doing that.
But for the last six months, as I’ve been digging deep into how companies approach their design systems, I’ve found that organizations with successful ones — like Adobe Spectrum, Google Material, IBM Carbon, Salesforce Lightning, and others — recognize that a design system can deliver much more than those benefits. And their approach to their design systems reflects this.
More on that in a moment, but first, let me be clear about what exactly I mean by design system.
Five Key Elements Make Up A Design System
We define a design system as a set of principles, foundations, components, guidelines, and resources that an organization creates and continually evolves to guide its design efforts:
- Principles are an agreed-upon framework for making design decisions, aligning with — and used to articulate — the company’s CX vision and also the brand.
- Foundations provide guidance around things like colors, typography, motion, illustrations, and iconography.
- Components are the building blocks for creating user interfaces and include everything from UI controls like radio buttons to complex elements like tables.
- Guidelines help designers understand when and how to use certain components and help writers understand which words to use and which to avoid.
- Resources are how designers and developers access the foundations, components, and guidelines through things like UI kits, plug-ins, and design tokens.
Design Systems Deliver Major Business Benefits Beyond Improved CX
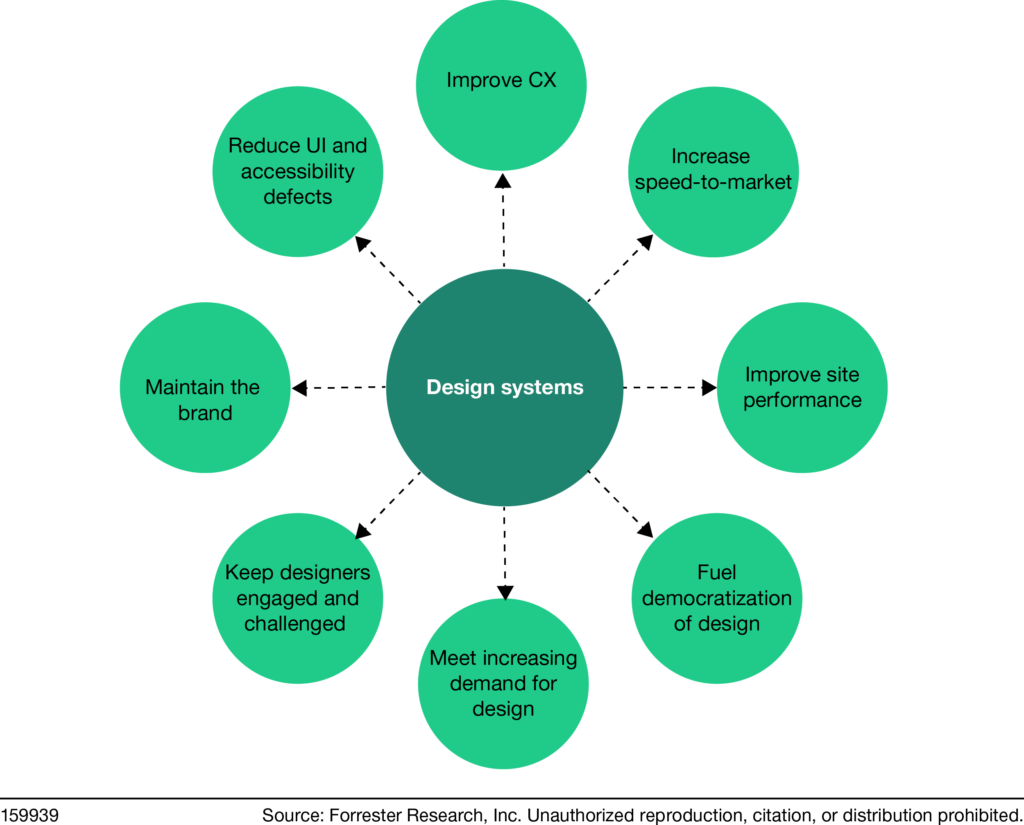
While UI consistency is an important outcome of a successful design system, some of the other benefits I uncovered in my research — benefits that design teams seek and successfully prove out — include:
- Increasing speed-to-market
- Reducing the number of accessibility bugs in products built on the design system
- Keeping designers engaged and challenged by reducing repetitive work and allowing them to apply their creativity to exciting new challenges (instead of reinventing the wheel)

A Design System Is Never Done
A design system continually evolves — it’s not a project a design team can complete and move on from. In fact, a design system requires an ongoing time and resources investment just like a customer-facing digital product.
And adopting a product mindset with your design system requires focus in five key areas that I lay out in the report I just published based on this research. It’s important to define a “why” for your design system that’s grounded in user needs. This requires uncovering pain points in the daily work of designers and developers, creating a vision for the design system that is grounded in those challenges, establishing success metrics that tell you if you’re delivering on that vision, and defining an initial scope.
If you’d like to learn more, check out the full report released last week: “Get Your Design System Right: Approach It Like A Product.” It covers:
- The business benefits of creating a design system
- What prevents organizations from unlocking these benefits
- Five areas to focus on to approach your design system with a product mindset
- A self-assessment to plot your path to an effective design system
If you read the report, I’d love to hear your feedback! Connect with me on LinkedIn, or schedule an inquiry call to discuss.
Discover how to harness the business benefits of design at the CX North America live virtual experience on June 7-9, 2021.
